Самый сочный бургер Хенка с говядиной
- Время
- 20m
- Сложность
- · Легко
- Порции
- · 4 порций
- От
- Хэнк Дуглас
CSS-фреймворк, ориентированный на полезные функции и содержащий классы вроде flex, pt-4, text-center и rotate-90, которые можно составлять для создания любого дизайна прямо в разметке.

Сара Даян
Штатный инженер, Алголия
<figure class="md:flex bg-gray-100 rounded-xl p-8 md:p-0">
<img class="w-32 h-32 md:w-48 md:h-auto md:rounded-none rounded-full mx-auto" src="/sarah-dayan.jpg" alt="" width="384" height="512">
<div class="pt-6 md:p-8 text-center md:text-left space-y-4">
<blockquote>
<p class="text-lg font-semibold">
“Tailwind CSS - единственный фреймворк, который я видела масштабируемым в больших командах. Его легко настроить, адаптировать к любому дизайну, а размер сборки крошечный.”
</p>
</blockquote>
<figcaption class="font-medium">
<div class="text-cyan-600">
Сара Даян
</div>
<div class="text-gray-500">
Штатный инженер, Алголия
</div>
</figcaption>
</div>
</figure>
Я написал несколько тысяч слов о том, почему традиционные «семантические имена классов» являются причиной, по которой CSS трудно поддерживать, но правда в том, что Вы никогда не поверите мне, пока не попробуете это на самом деле. Если Вы можете подавить желание рвать достаточно долго, чтобы дать ему шанс, я действительно думаю, Вы удивитесь, как Вы когда-либо работали с CSS каким-либо другим способом.

Я чувствую себя идиотом из-за того, что до сих пор не использовал Tailwind CSS.

Если бы мне пришлось порекомендовать способ начать программирование сегодня, это был бы HTML + CSS с Tailwind CSS.

У меня нет дизайнерских навыков, а с Tailwind я могу с легкостью создавать красивые веб-сайты, и это все, что я когда-либо хотел в рамках CSS.

Я начал использовать @tailwindcss. Я сразу влюбился в их адаптивные модификаторы, подробную документацию и то, как легко настраивать цветовые палитры.

Мне он понравился в тот момент, когда я его использовал.

Я пришел на работу, задаваясь вопросом, почему последний разработчик когда-либо внедрил Tailwind в наши проекты, через несколько дней я был преобразован в Tailwind и использовал его для всех своих личных проектов.

В @tailwindcss есть одна неприятная вещь: после того, как вы использовали его в нескольких проектах, писать нормальный CSS снова становится настоящей головной болью.

Хорошо, я официально *весь* участвую в шумихе @tailwindcss. Никогда не думал, что создание веб-сайтов может быть таким смехотворно быстрым и гибким.

Я работаю с CSS более десяти лет и попутный ветер просто облегчает мою жизнь. Это все еще CSS, и вы используете flex, grid и т.д., но просто быстрее писать и поддерживать.

Хорошо, @tailwindcss просто нажал на меня, и теперь я чувствую себя идиотом #!@%&$%.

Я использую @tailwindcss последние несколько месяцев, и это потрясающе. Раньше я уже использовал некоторые служебные классы, но сначала я буду использовать служебные программы ... так и будет.

После того, как я наконец смог использовать @tailwindcss в реальном клиентском проекте за последние две недели, я больше никогда не хочу писать CSS вручную. Я был скептиком, но шумиха реальна.

Я не думал, что мне понравится @tailwindcss... потратил день, используя его для POC, в восторге! Хотелось бы, чтобы это было, когда мы начинали дизайн-систему нашей компании, серьезно рассматривая полную перестройку

@tailwindcss сначала выглядела неприятно, но теперь я подсел на нее.

API для Вашей дизайн-системы.
Служебные классы помогают Вам работать в рамках ограничений системы, вместо того, чтобы забивать Ваши таблицы стилей произвольными значениями. Они позволяют легко согласовываться с выбором цвета, интервалом, типографикой, тенями и всем остальным, что составляет хорошо продуманную систему дизайна.
Узнать больше -><ul class="space-y-4"> <li> <div class="w-64 h-3 bg-gradient-to-br from-fuchsia-500 to-purple-600"></div> </li> <li> <div class="w-56 h-3 bg-gradient-to-br from-fuchsia-500 to-purple-600"></div> </li> <li> <div class="w-48 h-3 bg-gradient-to-br from-fuchsia-500 to-purple-600"></div> </li> <li> <div class="w-40 h-3 bg-gradient-to-br from-fuchsia-500 to-purple-600"></div> </li> <li> <div class="w-32 h-3 bg-gradient-to-br from-fuchsia-500 to-purple-600"></div> </li> <li> <div class="w-24 h-3 bg-gradient-to-br from-fuchsia-500 to-purple-600"></div> </li> <li> <div class="w-20 h-3 bg-gradient-to-br from-fuchsia-500 to-purple-600"></div> </li> <li> <div class="w-16 h-3 bg-gradient-to-br from-fuchsia-500 to-purple-600"></div> </li> <li> <div class="w-12 h-3 bg-gradient-to-br from-fuchsia-500 to-purple-600"></div> </li> <li> <div class="w-10 h-3 bg-gradient-to-br from-fuchsia-500 to-purple-600"></div> </li></ul>Стройте серьезно, что хотите.
Поскольку Tailwind настолько низкоуровневый, он никогда не побуждает Вас создавать один и тот же сайт дважды. Даже с той же цветовой палитрой и шкалой размеров легко создать тот же компонент с совершенно другим внешним видом в следующем проекте.
Начать -><div class="flex">
<div class="flex-none w-48 relative">
<img src="/classic-utility-jacket.jpg" alt="" class="absolute inset-0 w-full h-full object-cover" />
</div>
<form class="flex-auto p-6">
<div class="flex flex-wrap">
<h1 class="flex-auto text-xl font-semibold">
Классическая утилитарная куртка
</h1>
<div class="text-xl font-semibold text-gray-500">
7700.00₽
</div>
<div class="w-full flex-none text-sm font-medium text-gray-500 mt-2">
В наличии
</div>
</div>
<div class="flex items-baseline mt-4 mb-6">
<div class="space-x-2 flex">
<label>
<input class="w-9 h-9 flex items-center justify-center bg-gray-100 rounded-lg" name="size" type="radio" value="xs" checked>
XS
</label>
<label>
<input class="w-9 h-9 flex items-center justify-center" name="size" type="radio" value="s">
S
</label>
<label>
<input class="w-9 h-9 flex items-center justify-center" name="size" type="radio" value="m">
M
</label>
<label>
<input class="w-9 h-9 flex items-center justify-center" name="size" type="radio" value="l">
L
</label>
<label>
<input class="w-9 h-9 flex items-center justify-center" name="size" type="radio" value="xl">
XL
</label>
</div>
<div class="ml-auto text-sm text-gray-500 underline">Таблица размеров</div>
</div>
<div class="flex space-x-3 mb-4 text-sm font-medium">
<div class="flex-auto flex space-x-3">
<button class="w-1/2 flex items-center justify-center rounded-md bg-black text-white" type="submit">Купить сейчас</button>
<button class="w-1/2 flex items-center justify-center rounded-md border border-gray-300" type="button">Добавить в корзину</button>
</div>
<button class="flex-none flex items-center justify-center w-9 h-9 rounded-md text-gray-400 border border-gray-300" type="button" aria-label="like">
<svg width="20" height="20" fill="currentColor">
<path fill-rule="evenodd" clip-rule="evenodd" d="M3.172 5.172a4 4 0 015.656 0L10 6.343l1.172-1.171a4 4 0 115.656 5.656L10 17.657l-6.828-6.829a4 4 0 010-5.656z" />
</svg>
</button>
</div>
<p class="text-sm text-gray-500">
Бесплатная доставка для всех заказов из континентальной части РФ.
</p>
</form>
</div>
В продакшене он крошечный.
Tailwind автоматически удаляет весь неиспользуемый CSS при сборке для производства, а это означает, что ваш окончательный набор CSS является наименьшим из возможных. Фактически, большинство проектов Tailwind отправляют клиенту менее 10 КБ CSS.
Узнать больше -><div class="fixed inset-0 flex items-end justify-center px-4 py-6 pointer-events-none sm:p-6 sm:items-start sm:justify-end">
<div class="max-w-sm w-full bg-white shadow-lg rounded-lg pointer-events-auto">
<div class="rounded-lg shadow-xs overflow-hidden">
<div class="p-4">
<div class="flex items-start">
<div class="flex-shrink-0">
<svg class="h-6 w-6 text-green-400" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 12l2 2 4-4m6 2a9 9 0 11-18 0 9 9 0 0118 0z" />
</svg>
</div>
<div class="ml-3 w-0 flex-1 pt-0.5">
<p class="text-sm font-medium text-gray-900">
Успешно сохранено!
</p>
<p class="mt-1 text-sm text-gray-500">
Теперь любой, у кого есть ссылка, может просмотреть этот файл.
</p>
</div>
<div class="ml-4 flex-shrink-0 flex">
<button class="inline-flex text-gray-400 focus:outline-none focus:text-gray-500 transition ease-in-out duration-150">
<svg class="h-5 w-5" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor">
<path fill-rule="evenodd" d="M4.293 4.293a1 1 0 011.414 0L10 8.586l4.293-4.293a1 1 0 111.414 1.414L11.414 10l4.293 4.293a1 1 0 01-1.414 1.414L10 11.414l-4.293 4.293a1 1 0 01-1.414-1.414L8.586 10 4.293 5.707a1 1 0 010-1.414z" clip-rule="evenodd" />
</svg>
</button>
</div>
</div>
</div>
</div>
</div>
</div>
Все адаптивно.
Бороться с кучей сложных медиа-запросов в CSS - отстой, поэтому Tailwind позволяет вместо этого создавать адаптивный дизайн прямо в HTML.
Добавьте размер экрана буквально перед любым служебным классом и посмотрите, как он волшебным образом применяется в определенной контрольной точке.
Весь дом
 Хозяин Кевин Фрэнсис
Хозяин Кевин Фрэнсис



<div class="grid grid-cols-1 sm:grid-cols-2 sm:px-8 sm:py-12 sm:gap-x-8 md:py-16"> <div class="relative z-10 col-start-1 row-start-1 px-4 pt-40 pb-3 bg-gradient-to-t from-black sm:bg-none"> <p class="text-sm font-medium text-white sm:mb-1 sm:text-gray-500">Весь дом</p> <h2 class="text-xl font-semibold text-white sm:text-2xl sm:leading-7 sm:text-black md:text-3xl">Дом на пляже в Коллингвуде</h2> </div> <div class="col-start-1 row-start-2 px-4 sm:pb-16"> <div class="flex items-center text-sm font-medium my-5 sm:mt-2 sm:mb-4"> <svg width="20" height="20" fill="currentColor" class="text-violet-600"> <path d="M9.05 3.691c.3-.921 1.603-.921 1.902 0l1.07 3.292a1 1 0 00.95.69h3.462c.969 0 1.372 1.24.588 1.81l-2.8 2.034a1 1 0 00-.364 1.118l1.07 3.292c.3.921-.755 1.688-1.539 1.118l-2.8-2.034a1 1 0 00-1.176 0l-2.8 2.034c-.783.57-1.838-.197-1.539-1.118l1.07-3.292a1 1 0 00-.363-1.118l-2.8-2.034c-.784-.57-.381-1.81.587-1.81H7.03a1 1 0 00.95-.69L9.05 3.69z" /> </svg> <div class="ml-1"> <span class="text-black">4.94</span> <span class="sm:hidden md:inline">(128)</span> </div> <div class="text-base font-normal mx-2">·</div> <div>Коллингвуд, Онтарио</div> </div> <hr class="w-16 border-gray-300 hidden sm:block"> </div> <div class="col-start-1 row-start-3 space-y-3 px-4"> <p class="flex items-center text-black text-sm font-medium"> <img src="/kevin-francis.jpg" alt="" class="w-6 h-6 rounded-full mr-2 bg-gray-100"> Хозяин Кевин Фрэнсис </p> <button type="button" class="bg-violet-100 text-violet-700 text-base font-semibold px-6 py-2 rounded-lg">Проверить наличие</button> </div> <div class="col-start-1 row-start-1 flex sm:col-start-2 sm:row-span-3"> <div class="w-full grid grid-cols-3 grid-rows-2 gap-2"> <div class="relative col-span-3 row-span-2 md:col-span-2"> <img src="/beach-house.jpg" alt="" class="absolute inset-0 w-full h-full object-cover bg-gray-100 sm:rounded-lg" /> </div> <div class="relative hidden md:block"> <img src="/beach-house-interior.jpg" alt="" class="absolute inset-0 w-full h-full object-cover rounded-lg bg-gray-100" /> </div> <div class="relative hidden md:block"> <img src="/beach-house-view.jpg" alt="" class="absolute inset-0 w-full h-full object-cover rounded-lg bg-gray-100" /> </div> </div> </div></div>Состояния наведения и фокусировки? Мы их получили.
Хотите стилизовать что-нибудь при наведении курсора? Приклейте hover: в начале класса, который Вы хотите добавить. Работает для фокусировки focus, активного состояния active, отключенного состояния disabled, focus-within, focus-visible и даже причудливых состояний, которые мы изобрели сами, например, группового наведения group-hover.
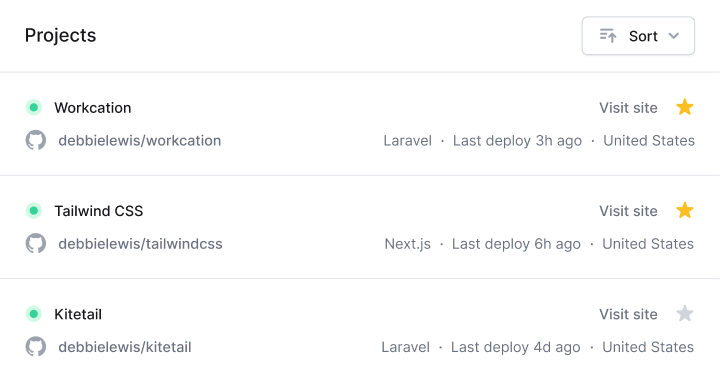
<section class="px-4 sm:px-6 lg:px-4 xl:px-6 pt-4 pb-4 sm:pb-6 lg:pb-4 xl:pb-6 space-y-4"> <header class="flex items-center justify-between"> <h2 class="text-lg leading-6 font-medium text-black">Проекты</h2> <button class="hover:bg-light-blue-200 hover:text-light-blue-800 group flex items-center rounded-md bg-light-blue-100 text-light-blue-600 text-sm font-medium px-4 py-2"> <svg class="group-hover:text-light-blue-600 text-light-blue-500 mr-2" width="12" height="20" fill="currentColor"> <path fill-rule="evenodd" clip-rule="evenodd" d="M6 5a1 1 0 011 1v3h3a1 1 0 110 2H7v3a1 1 0 11-2 0v-3H2a1 1 0 110-2h3V6a1 1 0 011-1z"/> </svg> Новый </button> </header> <form class="relative"> <svg width="20" height="20" fill="currentColor" class="absolute left-3 top-1/2 transform -translate-y-1/2 text-gray-400"> <path fill-rule="evenodd" clip-rule="evenodd" d="M8 4a4 4 0 100 8 4 4 0 000-8zM2 8a6 6 0 1110.89 3.476l4.817 4.817a1 1 0 01-1.414 1.414l-4.816-4.816A6 6 0 012 8z" /> </svg> <input class="focus:border-light-blue-500 focus:ring-1 focus:ring-light-blue-500 focus:outline-none w-full text-sm text-black placeholder-gray-500 border border-gray-200 rounded-md py-2 pl-10" type="text" aria-label="Фильтровать проекты" placeholder="Фильтровать проекты" /> </form> <ul class="grid grid-cols-1 sm:grid-cols-2 lg:grid-cols-1 xl:grid-cols-2 gap-4"> <li x-for="item in items"> <a :href="item.url" class="hover:bg-light-blue-500 hover:border-transparent hover:shadow-lg group block rounded-lg p-4 border border-gray-200"> <dl class="grid sm:block lg:grid xl:block grid-cols-2 grid-rows-2 items-center"> <div> <dt class="sr-only">Заголовок</dt> <dd class="group-hover:text-white leading-6 font-medium text-black"> {item.title} </dd> </div> <div> <dt class="sr-only">Категория</dt> <dd class="group-hover:text-light-blue-200 text-sm font-medium sm:mb-4 lg:mb-0 xl:mb-4"> {item.category} </dd> </div> <div class="col-start-2 row-start-1 row-end-3"> <dt class="sr-only">Пользователи</dt> <dd class="flex justify-end sm:justify-start lg:justify-end xl:justify-start -space-x-2"> <img x-for="user in item.users" :src="user.avatar" :alt="user.name" width="48" height="48" class="w-7 h-7 rounded-full bg-gray-100 border-2 border-white" /> </dd> </div> </dl> </a> </li> <li class="hover:shadow-lg flex rounded-lg"> <a href="/new" class="hover:border-transparent hover:shadow-xs w-full flex items-center justify-center rounded-lg border-2 border-dashed border-gray-200 text-sm font-medium py-4"> Новый проект </a> </li> </ul></section>Беспокоитесь о дублировании? Не будет.
Если Вы повторяете одни и те же утилиты снова и снова, все, что Вам нужно сделать, это извлечь их в компонент или часть шаблона и бум - у Вас есть единственный источник правды, так что Вы можете вносить изменения в одном месте.
Узнать больше ->


import Nav from ''
import NavItem from ''
import List from ''
import ListItem from ''
export default function Recipes({ recipes }) {
return (
<div className="divide-y divide-gray-100">
<Nav>
<NavItem href="/featured" isActive>Рекомендуемые</NavItem>
<NavItem href="/popular">Популярные</NavItem>
<NavItem href="/recent">Недавние</NavItem>
</Nav>
<List>
{recipes.map((recipe) => (
<ListItem key={recipe.id} recipe={recipe} />
))}
</List>
</div>
)
}
Не в компонентные фреймворки и хотите, чтобы это было олдскульно? Используйте директиву @apply Tailwind для извлечения повторяющихся служебных шаблонов в пользовательские классы CSS, просто скопировав и вставив список имен классов.
Узнать больше ->.btn {
@apply text-base font-medium rounded-lg p-3;
}
.btn--primary {
@apply bg-rose-500 text-white;
}
.btn--secondary {
@apply bg-gray-100 text-black;
}
</dd> </div> </dl> <footer class="grid grid-cols-2 gap-x-6"> <button class="btn btn--secondary">Отказаться</button> <button class="btn btn--primary">Принять</button> </footer></article>Теперь с темным режимом.
Не хотите быть одним из тех веб-сайтов, которые ослепляют людей, когда они открывают его на своем телефоне в 2 часа ночи? Включите темный режим в своем файле конфигурации, затем добавьте dark: перед любой цветовой утилитой, чтобы применить его, когда темный режим активен. Работает с цветами фона, цветами текста, цветами границ и даже градиентами.

Эп. 128
Полный стек радио
<div class="bg-white dark:bg-gray-800 rounded-tl-xl sm:rounded-t-xl p-4 pb-6 sm:p-8 lg:p-4 lg:pb-6 xl:p-8 space-y-6 sm:space-y-8 lg:space-y-6 xl:space-y-8">
<div class="flex items-center space-x-3.5 sm:space-x-5 lg:space-x-3.5 xl:space-x-5">
<img src="/full-stack-radio.png" alt="" width="160" height="160" class="flex-none w-20 h-20 rounded-lg bg-gray-100" />
<div class="min-w-0 flex-auto space-y-0.5">
<p class="text-lime-600 dark:text-lime-400 text-sm sm:text-base lg:text-sm xl:text-base font-semibold uppercase">
<abbr title="Эпизод">Эп.</abbr> 128
</p>
<h2 class="text-black dark:text-white text-base sm:text-xl lg:text-base xl:text-xl font-semibold truncate">
Масштабирование CSS в Heroku с помощью служебных классов
</h2>
<p class="text-gray-500 dark:text-gray-400 text-base sm:text-lg lg:text-base xl:text-lg font-medium">
Полный стек радио
</p>
</div>
</div>
<div class="space-y-2">
<div class="bg-gray-200 dark:bg-black rounded-full overflow-hidden">
<div class="bg-lime-500 dark:bg-lime-400 w-1/2 h-1.5" role="progressbar" aria-valuenow="1456" aria-valuemin="0" aria-valuemax="4550"></div>
</div>
<div class="text-gray-500 dark:text-gray-400 flex justify-between text-sm font-medium tabular-nums">
<div>24:16</div>
<div>75:50</div>
</div>
</div>
</div>
<div class="bg-gray-50 text-black dark:bg-gray-900 dark:text-white lg:rounded-b-xl py-4 px-1 sm:px-3 lg:px-1 xl:px-3 grid grid-cols-5 sm:grid-cols-7 lg:grid-cols-5 xl:grid-cols-7 items-center">
<button type="button" class="mx-auto">
<svg width="24" height="24" fill="none">
<path d="M5 5a2 2 0 012-2h10a2 2 0 012 2v16l-7-3.5L5 21V5z" stroke="currentColor" stroke-width="1.5" stroke-linecap="round" />
</svg>
</button>
<button type="button" class="hidden sm:block lg:hidden xl:block mx-auto">
<svg width="17" height="18">
<path d="M0 0h2v18H0V0zM4 9l13-9v18L4 9z" fill="currentColor" />
</svg>
</button>
<button type="button" class="mx-auto">
<svg width="34" height="39" fill="none">
<path d="M12.878 26.12c1.781 0 3.09-1.066 3.085-2.515.004-1.104-.665-1.896-1.824-2.075v-.068c.912-.235 1.505-.95 1.5-1.93.005-1.283-1.048-2.379-2.727-2.379-1.602 0-2.89.968-2.932 2.387h1.274c.03-.801.784-1.287 1.64-1.287.892 0 1.475.541 1.471 1.346.004.844-.673 1.398-1.64 1.398h-.738v1.074h.737c1.21 0 1.91.614 1.91 1.491 0 .848-.738 1.424-1.765 1.424-.946 0-1.683-.486-1.734-1.262H9.797c.055 1.424 1.317 2.395 3.08 2.395zm7.734.025c2.016 0 3.196-1.645 3.196-4.504 0-2.838-1.197-4.488-3.196-4.488-2.003 0-3.196 1.645-3.2 4.488 0 2.855 1.18 4.5 3.2 4.504zm0-1.138c-1.18 0-1.892-1.185-1.892-3.366.004-2.174.716-3.371 1.892-3.371 1.172 0 1.888 1.197 1.888 3.37 0 2.182-.712 3.367-1.888 3.367z" fill="currentColor" />
<path d="M1 22c0 8.837 7.163 16 16 16s16-7.163 16-16S25.837 6 17 6" stroke="currentColor" stroke-width="1.5" />
<path d="M17 0L9 6l8 6V0z" fill="currentColor" />
</svg>
</button>
<button type="button" class="mx-auto">
<svg width="50" height="50" fill="none">
<circle class="text-gray-300 dark:text-gray-500" cx="25" cy="25" r="24" stroke="currentColor" stroke-width="1.5" />
<path d="M18 16h4v18h-4V16zM28 16h4v18h-4z" fill="currentColor" />
</svg>
</button>
<button type="button" class="mx-auto">
<svg width="34" height="39" fill="none">
<path d="M12.878 26.12c1.781 0 3.09-1.066 3.085-2.515.004-1.104-.665-1.896-1.824-2.075v-.068c.912-.235 1.505-.95 1.5-1.93.005-1.283-1.048-2.379-2.727-2.379-1.602 0-2.89.968-2.932 2.387h1.274c.03-.801.784-1.287 1.64-1.287.892 0 1.475.541 1.471 1.346.004.844-.673 1.398-1.64 1.398h-.738v1.074h.737c1.21 0 1.91.614 1.91 1.491 0 .848-.738 1.424-1.765 1.424-.946 0-1.683-.486-1.734-1.262H9.797c.055 1.424 1.317 2.395 3.08 2.395zm7.734.025c2.016 0 3.196-1.645 3.196-4.504 0-2.838-1.197-4.488-3.196-4.488-2.003 0-3.196 1.645-3.2 4.488 0 2.855 1.18 4.5 3.2 4.504zm0-1.138c-1.18 0-1.892-1.185-1.892-3.366.004-2.174.716-3.371 1.892-3.371 1.172 0 1.888 1.197 1.888 3.37 0 2.182-.712 3.367-1.888 3.367z" fill="currentColor" />
<path d="M33 22c0 8.837-7.163 16-16 16S1 30.837 1 22 8.163 6 17 6" stroke="currentColor" stroke-width="1.5" />
<path d="M17 0l8 6-8 6V0z" fill="currentColor" />
</svg>
</button>
<button type="button" class="hidden sm:block lg:hidden xl:block mx-auto">
<svg width="17" height="18" viewBox="0 0 17 18" fill="none">
<path d="M17 0H15V18H17V0Z" fill="currentColor" />
<path d="M13 9L0 0V18L13 9Z" fill="currentColor" />
</svg>
</button>
<button type="button" class="mx-auto border border-gray-300 rounded-md text-sm font-medium py-0.5 px-2 text-gray-500 dark:border-gray-600 dark:text-gray-400">
1.0x
</button>
</div>
Расширьте его, настройте, измените.
Tailwind включает в себя профессионально созданный набор стандартных настроек по умолчанию, но буквально все можно настроить - от цветовой палитры до шкалы интервалов до теней прямоугольников и курсора мыши.
Используйте файл tailwind.config.js для создания собственной системы дизайна, а затем позвольте Tailwind преобразовать ее в Вашу собственную структуру CSS.
module.exports = {
theme: {
fontFamily: {
display: ['Inter', 'system-ui', 'sans-serif'],
body: ['Inter', 'system-ui', 'sans-serif'],
},
colors: {
primary: {
50: '#eef2ff',
100: '#e0e7ff',
200: '#c7d2fe',
300: '#a5b4fc',
400: '#818cf8',
500: '#6366f1',
600: '#4f46e5',
700: '#4338ca',
800: '#3730a3',
900: '#312e81',
},
gray: {
50: '#fafafa',
100: '#f4f4f5',
200: '#e4e4e7',
300: '#d4d4d8',
400: '#a1a1aa',
500: '#71717a',
600: '#52525b',
700: '#3f3f46',
800: '#27272a',
900: '#18181b',
},
},
},
}
Нововведение - это наша зона комфорта.
Tailwind безупречно современен и использует все новейшие и лучшие функции CSS, чтобы сделать работу разработчика максимально приятной.
У нас есть первоклассная поддержка сетки CSS, составляемые преобразования и градиенты на основе переменных CSS, поддержка современных селекторов состояния, таких как :focus-visible, и многое другое.
<div class="grid grid-flow-col grid-rows-2 grid-cols-3 gap-4">
<div>
1
</div>
<div class="col-start-3">
2
</div>
<div>
3
</div>
<div>
4
</div>
<div class="row-start-1 col-start-2 col-span-2">
5
</div>
</div>
Интеграция IDE мирового класса.
Беспокоитесь о том, чтобы запомнить все эти имена классов? Расширение Tailwind CSS IntelliSense для VS Code поможет Вам.
Получайте интеллектуальные предложения автозаполнения, линтинг, определения классов и многое другое в Вашем редакторе и без необходимости настройки.
<div class="w-full flex items-center justify-between block p-6 space-x-6">
<div class="flex-1 truncate">
<div class="flex items-center space-x-3">
<h3 class="text-gray-900 text-sm font-medium truncate">Джейн Купер</h3>
<span class="text-teal-600">Админ</span>
</div>
<p class="mt-1 text-gray-500 text-sm truncate">Региональный техник парадигмы</p>
</div>
<img class="w-10 h-10 bg-gray-300 rounded-full flex-shrink-0" src="https://images.unsplash.com/photo-1494790108377-be9c29b29330?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=4&w=256&h=256&q=60" alt="">
</div>
<div class="border-t border-gray-200">
<div class="-mt-px flex">
<div class="w-0 flex-1 flex border-r border-gray-200">
<a href="#" class="relative -mr-px w-0 flex-1 inline-flex items-center justify-center py-4 text-sm text-gray-700 font-medium border border-transparent rounded-bl-lg hover:text-gray-500 focus:outline-none focus:shadow-outline-blue focus:border-blue-300 focus:z-10 transition ease-in-out duration-150">
<svg class="w-5 h-5 text-gray-400" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor">
<path d="M2.003 5.884L10 9.882l7.997-3.998A2 2 0 0016 4H4a2 2 0 00-1.997 1.884z" />
<path d="M18 8.118l-8 4-8-4V14a2 2 0 002 2h12a2 2 0 002-2V8.118z" />
</svg>
<span class="ml-3">Эл. почта</span>
</a>
</div>
</div>
</div>
'flex' applies the same CSS property as 'block'.
cssConflict [1, 20]
'block' applies the same CSS property as 'flex'.
cssConflict [1, 54]
Двигайтесь еще быстрее с помощью интерфейса Tailwind.
Tailwind UI - это набор красивых, полностью отзывчивых компонентов пользовательского интерфейса, спроектированных и разработанных нами, создателями Tailwind CSS. У него есть сотни готовых примеров на выбор, и он гарантированно поможет Вам найти идеальную отправную точку для того, что Вы хотите создать.
Узнать больше ->